Estou desenvolvendo uma aplicação com JavaFX, e preciso centralizar os componentes(Label, Buttons, etc…) na tela maximizada e que ela seja responsiva, ou seja, que quando eu diminuir o tamanho desta tela ela se ajuste automaticamente ao tamanho da tela.
Estou usando o SceneBuilder para adicionar componentes ao FXML e o CSS para personalizar eles. Eu tentei centralizar os componentes na tela usando o SceneBuilder, porem eles não ficam centralizados. Como faço para conseguir centralizar os componentes na tela e quando eu redimensionar a tela os componentes acompanharem o tamanho da tela?
1 curtida
bfpandolfi
Abandonei um projeto com JavaFX para seguir com Swing por causa disso. Tentei até com CSS mas nunca ficava 100% no local correto (principalmente se maximizasse e voltasse ao tamanho original). Cheguei a deixar até o Resizable desligado e tentei colocar tudo no lugar para ver se ficava bom, mas com diferentes resoluções de tela ficou bem complicado. Se conseguir uma resposta satisfatória, e se permitir, gostaria de testá-la também. Obrigado.
Estava pesquisando sobre o AnchorPane, que quando tem painéis ligados a ele são redimensionados, mas queria confirmar se ele muda alguma coisa ou não. Alguém já testou esta solução???
Consegui centralizar o objeto via Scene Builder, colocando o objeto dentro de um HBox, mexendo no layout constraints para colocar no meio do AnchorPane e depois colocando o HBox para ficar sempre alinhado ao centro. Porem quando redimensiona a pagina o HBox e o conteúdo dele acaba reduzindo de tamanho, mas ja foi um grande passo. 
O conceito é bem simples. Quando você vai criar sua aplicação, a “telinha” dela, você tem necessidades comuns de posicionamento e dimensionamento dos componentes. Exemplo: as vezes você quer colocar eles alinhados verticalmente ou orizontalmente, quer empilhar, colocar em uma “grade” e por aí vai. Fazer isso na mão já é difícil e ainda teremos que recriar o código para cada nova aplicação que escrevermos…
Um gerenciador de leiaute é uma classe que faz esse gerenciamento para você de acordo com uma forma de posicionamento já estabelecida. Em termos práticos, a classe VBox, por exemplo, organiza os componentes verticalmente e podemos adicionar nela os componentes de nossa aplicação como os botões, rótulos, tabelas, ou até outros gerenciadores de leiaute. As principais classes do JavaFX que exercem essa função são:
- VBox: Alinha os componentes verticalmente;
- HBox: Alinha os componentes horizontamente;
- StackPane: Empilha um componente sobre o outro;
- BorderPane: Divide os elementos em regiões e coloca um componente em cada uma desses regiões
- FlowPane: Ajeita os componentes de acordo com uma orientação e com o fluxo da aplicação;
- GridPane: Cria uma grade com os componentes. É possível informar qual a posição do componente na grade;
- AnchorPane: Os componentes filhos são “ancorados” em uma parte do painel;
- TilePane: Um painel com pedaços (Tile vem do inglês e significa azulejo) para os componentes semelhante ao GridPane, mas permite tratamento dos “Tiles”;
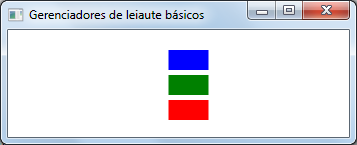
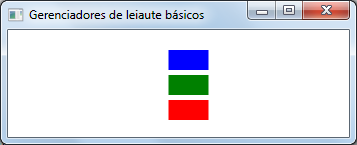
VBox
Um dos gerenciadores mais simples, a classe VBox simplesmente alinha os componentes verticalmente e permite determinar o espaçamento entre eles e ainda o alinhamento. Abaixo um código que simplesmente adiciona umas forma geométricas a uma VBox e em seguida a explicação do mesmo.
VBox caixaVertical = new VBox(); // 1
caixaVertical.setSpacing(5); // 2
caixaVertical.setAlignment(Pos.CENTER); // 3
//4
caixaVertical.setTranslateX(10);
caixaVertical.setTranslateY(20);
// 5
Rectangle retanguloAzul = new Rectangle(40, 20);
Rectangle retanguloVerde = new Rectangle(40, 20);
Rectangle retanguloVermelho = new Rectangle(40, 20);
retanguloAzul.setFill(Color.BLUE);
retanguloVerde.setFill(Color.GREEN);
retanguloVermelho.setFill(Color.RED);
//6
caixaVertical.getChildren().addAll(retanguloAzul, retanguloVerde, retanguloVermelho);
- Criando nossa VBox. Não estamos enviando nada no construtor, mas é possível informar o espaçamento entre os componentes diretamente no construtor;
- Informamos o espaçamento. Esse atributo é do tipo Double e ele informa qual distância os componentes devem entre eles;
- Aqui determinamos que os componentes fiquem centralizados no nosso VBox. Podemos também escolher colocar eles para esquerda, direta, entre outros. Veja o enum Pos.
- Nessa linha mudamos a posição X e Y do nosso VBox. O interessante é que os componentes filhos terão que obedecer a posição do pai, para isso eles também são deslocados automaticamente;
- Criamos nossos componentes que estarão no VBox. Criamos retângulos e lembrando que eles herdam de Node. Isso é um requisito para nosso gerenciador.
- Agora adicionamos todos de uma vez. A ordem de adicão é a ordem que eles serão mostrados na aplicação.

Diego, que explicação maravilhosa, muito obrigado, ajudou muito!!!