Pessoal aproveitando o post, agora estou com outra duvida.
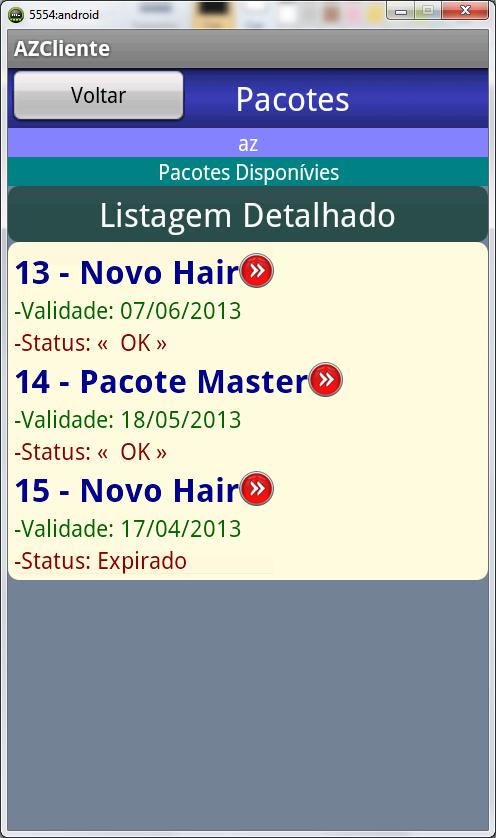
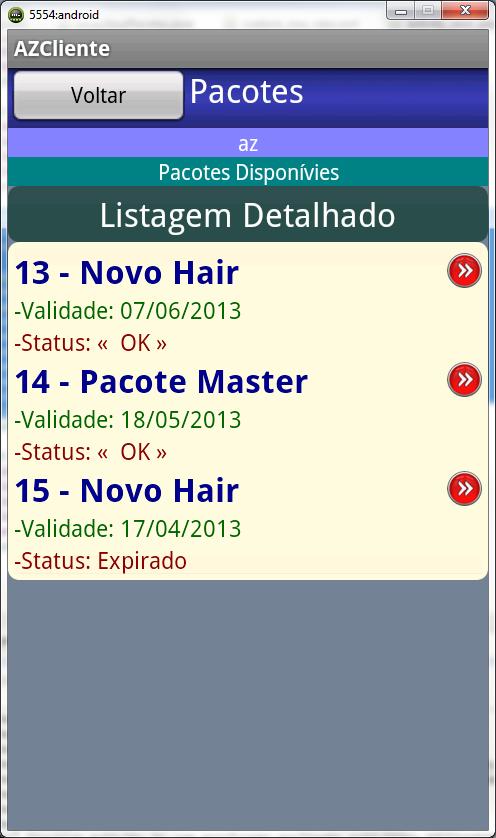
Tenho aqui na imagem um listview com imagem de um envelope aberto.
Preciso incluir um envelope fechado quando não for lido a mensagem.
Tenho um select que faz isso, e ja testei e funciona, só que não sei como incluir isso no app
Tentei assim
Criei uma classe
[code]import android.widget.ImageView;
public class Mensagens {
private String titulomensagem;
private String datamensagem;
private ImageView img;
public String getTitulomensagem() {
return titulomensagem;
}
public void setTitulomensagem(String titulomensagem) {
this.titulomensagem = titulomensagem;
}
public String getDatamensagem() {
return datamensagem;
}
public void setDatamensagem(String datamensagem) {
this.datamensagem = datamensagem;
}
public ImageView getImg() {
return img;
}
public void setImg(ImageView img) {
this.img = img;
}
}[/code]
E outra classe que uso para preencher os dados no listview
[code]import java.util.ArrayList;
import android.widget.ImageView;
import br.com.azsolucoes.azcliente.R;
import br.com.azsolucoes.azcliente.activities.AZClienteActivity;
import br.com.azsolucoes.azcliente.activities.MensagensActivity;
import br.com.azsolucoes.azcliente.embarcadero.DSProxy.TServerMethods1;
import br.com.azsolucoes.azcliente.embarcadero.DSRESTConnection;
import br.com.azsolucoes.azcliente.embarcadero.TDataSet;
import br.com.azsolucoes.azcliente.pojo.Mensagens;
public class ArrayMensagensCliente extends MensagensActivity {
private GetConnection gc = new GetConnection();
private ImageView imagem;
public ArrayList<Mensagens> getSearchResultsMensagens() {
ArrayList<Mensagens> results = new ArrayList<Mensagens>();
DSRESTConnection conn = gc.getConnection();
TServerMethods1 serv = new TServerMethods1(conn);
TDataSet ds;
// ---------------------------------------
try {
ds = serv.MensagensAZCliente(AZClienteActivity.login.toString()
.trim());
while (ds.next()) {
Mensagens srPT2 = new Mensagens();
String concTituloEnviado = ds.getValue("TITULO").GetAsString();
String concDataMensagemEnviada = "-Data: "
+ ds.getValue("DATA_MENSAGEM").GetAsString() + ", "
+ ds.getValue("HORAS").GetAsString();
String retornaImg = ds.getValue("RETORNO").GetAsString();
srPT2.setTitulomensagem(concTituloEnviado);
srPT2.setDatamensagem(concDataMensagemEnviada);
// if (retornaImg.equals(“Não”)){
// imagem.setImageResource(R.drawable.mensagemnova);
// srPT2.setImg(imagem);
// } else {
// imagem.setImageResource(R.drawable.mensagemlida);
// srPT2.setImg(imagem);
// }
results.add(srPT2);
}
} catch (Exception e) {
e.printStackTrace();
}
return results;
}
}[/code]
Ai tentei inserir as imagens nestas linhas comentadas, mais não funciona.
Tenho outra classe que uso também junto para preencher a lista, que tentei adaptar nela, mais também não funcionou
[code]import java.util.ArrayList;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import br.com.azsolucoes.azcliente.R;
import br.com.azsolucoes.azcliente.activities.AZClienteActivity;
import br.com.azsolucoes.azcliente.embarcadero.DSProxy.TServerMethods1;
import br.com.azsolucoes.azcliente.embarcadero.DSRESTConnection;
import br.com.azsolucoes.azcliente.embarcadero.TDataSet;
import br.com.azsolucoes.azcliente.pojo.Mensagens;
public class MensagensBaseAdapter extends BaseAdapter {
//private GetConnection gc = new GetConnection();
private static ArrayList<Mensagens> searchArrayList;
private LayoutInflater mInflater;
public MensagensBaseAdapter(Context context, ArrayList<Mensagens> results) {
searchArrayList = results;
mInflater = LayoutInflater.from(context);
}
public int getCount() {
return searchArrayList.size();
}
public Object getItem(int position) {
return searchArrayList.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.custom_mensagens_row_view,
null);
holder = new ViewHolder();
holder.txtTextoMensagemEnviada = (TextView) convertView
.findViewById(R.id.textomensagens);
holder.txtDataMensagemEnviada = (TextView) convertView
.findViewById(R.id.dataenviomensagem);
holder.txtHoraMensagemEnviada = (TextView) convertView
.findViewById(R.id.horaenviomensagem);
holder.imagem = (ImageView) convertView
.findViewById(R.id.imgmensagemlida);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.txtTextoMensagemEnviada.setText(searchArrayList.get(position)
.getTitulomensagem());
holder.txtDataMensagemEnviada.setText(searchArrayList.get(position)
.getDatamensagem());
// holder.txtHoraMensagemEnviada.setI (searchArrayList.get(position)
// .getImg());
//
// if (mensagensLidas() == true) {
// Log.i(“AZCliente”, “Passou aqui…”);
// holder.imagem.setImageResource(R.drawable.mensagemnova);
// } else {
// holder.imagem.setImageResource(R.drawable.mensagemlida);
// }
return convertView;
}
static class ViewHolder {
TextView txtTextoMensagemEnviada;
TextView txtDataMensagemEnviada;
TextView txtHoraMensagemEnviada;
ImageView imagem;
}
// public boolean mensagensLidas() {
// boolean retorno = false;
// DSRESTConnection conn = gc.getConnection();
// TServerMethods1 serv = new TServerMethods1(conn);
// TDataSet ds;
// // ---------------------------------------
// try {
// ds = serv.MensagensAZClienteLidas(AZClienteActivity.login
// .toString().trim());
// while (ds.next()) {
//
// String retornoValor = ds.getValue(“RETORNO”)
// .GetAsString();
//
// if (retornoValor.equals(“Sim”)){
// retorno = true;
// } else {
// retorno = false;
// }
// }
//
// } catch (Exception e) {
// e.printStackTrace();
// }
// return retorno;
// }
}[/code]
Alguém pode dizer uma forma de fazer o que preciso?
Obrigado.